事實上Code Behind不是什麼了不得的技術,其實我們在過去ASP程式撰寫時偶爾也會突發奇想的來這麼一下子,我們看下面的網頁片段:
0001:<!--# include file="functions.inc"--> 0002:<html> 0003: 0004:<head> 0005:<meta http-equiv="Content-Type" content="text/html; charset=big5"> 0006:<meta name="GENERATOR" content="Microsoft FrontPage 4.0"> 0007:<meta name="ProgId" content="FrontPage.Editor.Document"> 0008:<title>新網頁1</title> 0009:</head> 0010:<body> 0011:<form method="POST" action="--WEBBOT-SELF--"> 0012: <p><input type="text" name="T1" size="20"></p> 0013: <p><input type="submit" value="提交" name="B1"><input type="reset" value="重新設定" name="B2"></p> 0014:</form> 0015:</body> 0016:</html> |
我們有時候會利用#include在ASP網頁中讀入一段程式,並且執行它,這種感覺就有點像是Code Behind程式碼,我們把ASP程式碼和網頁分開,主要的目的也是方便管理。
Code Behind 程式碼有那麼一點這樣的感覺。
可是,當我們試圖發揮這樣的精隨的時候,ASP開始技窮了,我們看下面這段ASP程式碼:
0001:<html> … 0009:<body> 0010:<form method="POST"> 0011: <p>請選擇年份:<select size="1" name="SelectYear"> 0012: <%for i=year(now) to 1990 step -1%> 0013: <option><%=i%></option> 0014: <%next%> 0015: </select>年<input type="submit" value="確定" name="B1"></p> 0016:</form> 0017:</body> 0018:</html> |
這段程式碼在網頁HTML碼中夾雜了ASP程式,目的是為了建立一個下拉式選項,可以選擇年份,執行的結果會像下圖,但這,請問當您想在這類的ASP程式碼中來個Code Behind時,該怎麼辦?
ASP這種情況根本不能Code Behind,非得要跟HTML控制項加雜在一起,才會產生出這樣的效果。也就是說網頁中一定會有<%…%>所包圍的程式碼,才能夠呈現上圖的效果。
好,我們看看ASPX中如何製作一樣功能的網頁,並且帶入Code Behind功能!
請看下面的ASPX網頁畫面,請建立一個Web應用程式專案,在Web Form上面利用工具箱中的Web控制項,佈置一個DropDownList控制項,以及一個Button控制項。您可以透過右方的屬性視窗(在拉到Web Form中的控制項上,按下滑鼠右鍵,在跳出的選單上選擇屬性即可)來設定每一個Web控制項的屬性:
然後,我們在Web Form上任何空白的地方Double-Click,會跳到Code Behind程式設計畫面:
請在Page_Load部分,輸入項上圖這樣的程式碼:
Dim i As Integer For i = Year(Now) To 1990 Step -1 Me.DropDownList1.Items.Add(i) Next |
當您建置專案後,執行該網頁,結果如下圖,是否和之前ASP的結果一模一樣?
我們會過頭來看這段程式碼:
0001: Private Sub Page_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load 0002: '在此加入要初始化頁面的使用者程式碼 0003: 0004: Dim i As Integer 0005: For i = Year(Now) To 1990 Step -1 0006: Me.DropDownList1.Items.Add(i) 0007: Next 0008: End Sub |
整段程式碼和我們在ASP時代撰寫的完全不同,不僅沒有用<%…%>,沒有和HTML碼夾雜在一起,也多了一些看不懂的東西,稍安勿躁,我們回頭看該ASPX網頁的HTML碼:
ASPX的HTML碼 |
0001:<%@ Page Language="vb" AutoEventWireup="false" Codebehind="CodeBehindTest.aspx.vb" Inherits="AspxDemo.CodeBehindTest"%> 0002:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> 0003:<HTML> 0004: <HEAD> 0005: <title>CodeBehindTest</title> 0006: <meta name="GENERATOR" content="Microsoft Visual Studio .NET 7.0"> 0007: <meta name="CODE_LANGUAGE" content="Visual Basic 7.0"> 0008: <meta name="vs_defaultClientScript" content="JavaScript"> 0009: <meta name="vs_targetSchema" content="http://schemas.microsoft.com/intellisense/ie5"> 0010: </HEAD> 0011: <body> 0012: <form id="Form1" method="post" runat="server"> 0013: <FONT face="新細明體">請選擇年份: 0014: <asp:DropDownList id="DropDownList1" runat="server" Width="115px"></asp:DropDownList> 0015: <asp:Button id="Button1" runat="server" Text="確定"></asp:Button></FONT> 0016: </form> 0017: </body> 0018:</HTML> |
第一行的指令,指定了Code Behind程式碼的位置,這是我們早已知道的,但是,即使指定了Code Behind程式碼,怎麼去執行呢?
<%@ Page Language="vb" AutoEventWireup="false" Codebehind="CodeBehindTest.aspx.vb" Inherits="AspxDemo.CodeBehindTest"%> |
當這個網頁在被載入的時候,會參考到『CodeBehindTest.aspx.vb』這個Code Behind程式碼部分,在Code Behind程式碼中找到Page_Load部分程式,並且先執行它:
0004: Dim i As Integer 0005: For i = Year(Now) To 1990 Step -1 0006: Me.DropDownList1.Items.Add(i) 0007: Next |
程式中提到了一個物件『Me.DropDownList1』,我們慢慢來說。
『Me』,代表著Web Form本身,也就是網頁本身,這是過去VB6.0的慣用方式,而Me.DropDownList1,則代表著在Web Form上面的Web控制項『DropDownList1』。
DropDownList1在哪裡呢?我們看ASPX的HTML碼:
ASPX的HTML碼 |
0011: <body> 0012: <form id="Form1" method="post" runat="server"> 0013: <FONT face="新細明體">請選擇年份: 0014: <asp:DropDownList id="DropDownList1" runat="server" Width="115px"></asp:DropDownList> 0015: <asp:Button id="Button1" runat="server" Text="確定"></asp:Button></FONT> 0016: </form> 0017: </body> |
我們在14行定義了一個Web控制項,id就是『DropDownList1』,這是我們剛才從工具箱中拖曳出來的,Visual Basic.NET自動幫我們命名為DropDownList1,我們當然也可以透過『屬性』視窗來修改它的名字。
因此,我們剛才的Code Behind程式碼片段,就是針對ASPX網頁中的這個物件來運作:
0004: Dim i As Integer 0005: For i = Year(Now) To 1990 Step -1 0006: Me.DropDownList1.Items.Add(i) 0007: Next |
上面這段程式在這個DropDownList物件(以前都叫做ComboBox,到了ASP.NET則改名叫做DropDownList)中,加入了從今年(2002年)到1990每一個年份的數字,因此該物件被.NET Framework執行解析之後,傳到Client端的HTML碼就是底下這樣:
0001:<select name="DropDownList1" id="DropDownList1" style="width:115px;"> 0002: <option value="2002">2002</option> 0003: <option value="2001">2001</option> 0004: <option value="2000">2000</option> 0005: <option value="1999">1999</option> 0006: <option value="1998">1998</option> 0007: <option value="1997">1997</option> 0008: <option value="1996">1996</option> 0009: <option value="1995">1995</option> 0010: <option value="1994">1994</option> 0011: <option value="1993">1993</option> 0012: <option value="1992">1992</option> 0013: <option value="1991">1991</option> 0014: <option value="1990">1990</option> 0015: </select> |
因此呈現出這樣的畫面:
透過.NET Framework在背後『運作』的結果,ASPX網頁上的HTML碼(特別是非標準的HTML碼,就是那些<asp:…>),都透過Web Form物件機制、Web控制項和Code Behind程式碼之間的互動,而『轉換』成標準的HTML碼,再傳回Client端。
但執行、解析、傳回HTML碼的整個過程,是被.NET Framework給『加工』過了的,加工的過程就是透過Code Behind程式碼,透過這樣的機制和技術,使得『Code Behind』(程式碼與網頁分離)變的可能。從今以後,程式碼就和HTML網頁分開了。
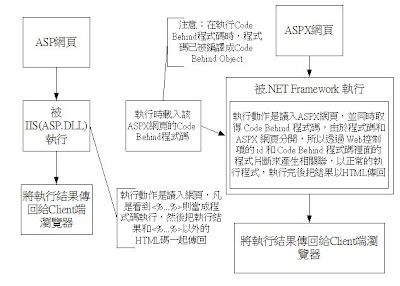
我們做一個比較如下:
上圖左半邊是ASP程式的執行過程,基本上就是將<%…%>裡面的程式透過ASP.DLL來執行,執行完畢後和HTML一起傳回。因此無法達成Code Behind,因為程式碼必須和網頁的HTML碼混在一起,才會達成我們想要的效果(還記得上面的例子嗎?)。
而右半邊的ASPX網頁,則一開始就將ASPX(HTML碼)和ASPX.VB(程式碼)分開,在ASPX網頁檔案的第一行,指明了ASPX.VB程式碼檔案的位置,然後兩者之間透過HTML標記中的『ID』來產生程式碼和網頁上的控制項之間的關聯,使得Code Behind程式碼得以知道針對ASPX網頁上的哪一個物件來運作,程式執行完畢之後,把結果(純HTML碼)傳回。這就是整個ASPX網頁Code Behind的原理與運作流程。






沒有留言:
張貼留言